Optimizing Architecture Project Pages for Search Engines (and Humans)

Over the years we’ve designed and developed quite a few websites for architects, and we’ve yet to meet a firm that didn’t want a prominent online portfolio.
The look and feel of these portfolios vary greatly depending on client needs, but one requirement remains essential for all project pages, regardless of the firm’s size or specialty: findability. We could talk all day about the language and design intricacies that make one project page template more effective than the next, but just as important as the look and user experience is the actual content that lives on the page.
Before people dig into your project pages, they’ve actually got to find those pages — and like it or not, search remains one of the most prominent paths to your architecture portfolio. Without optimized content, your well-designed project pages will likely go unnoticed by Google and potential clients.
As the golden rule of modern-day SEO goes, each individual project page on your site needs to be not only search engine-friendly, but human-friendly. Below are a few important project page SEO considerations to keep in mind when creating or updating your online portfolio.
1. Make an SEO Checklist for Content Prep
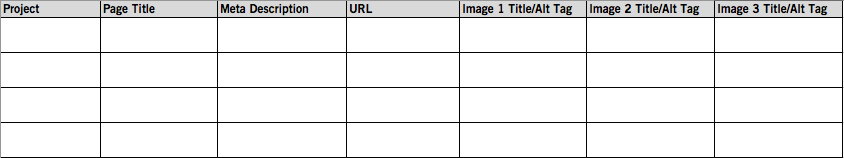
There are quite a few boxes to check to ensure that a project page’s content is optimized for search. One effective way to guarantee your writers are covering all of the necessary steps is to organize project page content in a spreadsheet. Give each project a row and allow a column for each bit of SEO criteria, as shown in the example below. Fill out and edit this spreadsheet before logging into your content management system — that way, when it comes time to enter content, everything you need is organized and ready to go.

2. Use a Plugin During Content Entry
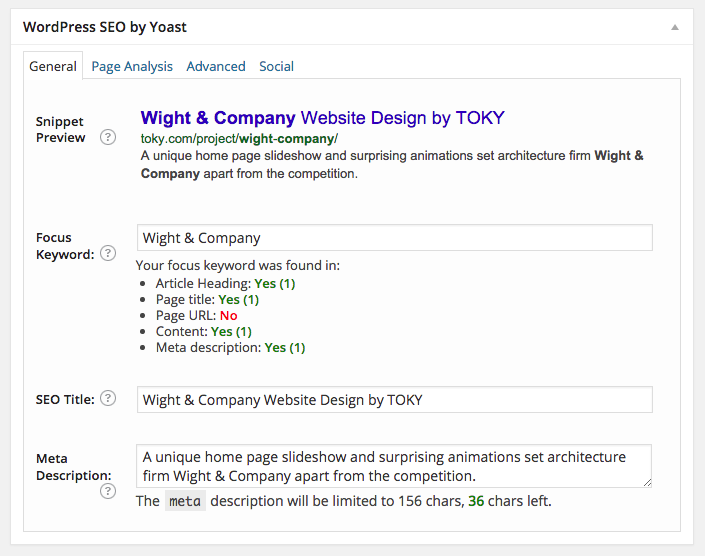
Installing a plugin is one of the easiest ways to remind yourself to audit each and every project page’s SEO data. Here at TOKY, we use WordPress SEO for Yoast as a guide for individual pages and posts. The plugin reminds authors to optimize the page title, URL, meta description, and page content based on the keyword selected for that page. Yoast also provides an easy-to-understand SEO grade for the page (“Poor,” “OK,” or “Good”), which nudges authors to improve page elements before hitting publish.

3. Keep Page Titles Short and to the Point
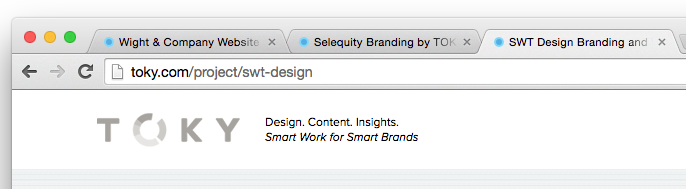
The page title is the most prominent feature on the search engine results page listing, and will also appear in the tab of a viewer’s browser. Page titles are among the most important elements to Google, so your title needs to be optimized for both readers and search engines with targeted keywords.
Google typically displays first 50-60 characters of a title tag and the tab view shows even less — so keep it short and sweet. Place the unique and essential information at the beginning of the page title. For example, you wouldn’t want to go with the formula “TOKY’s Work for Company A” and “TOKY’s Work for Company B,” as these would be cut off and indistinguishable in the user’s browser tabs.

You also want to be sure and include relevant keywords in your project page titles — but don’t overuse keywords in a way that doesn’t have a natural flow.
Example Page Title: Wight & Company Website Design by TOKY
4. Reel Readers in with Enticing Meta Descriptions
Your meta description will appear under the page title and URL on the search results page. Think of this as a subhead that is limited to 156 characters. What can you say about the project page that will pique a searcher’s interest? We typically shoot for one informative sentence that gets across what the work entailed and who it was for.

Example Meta Description: A branding refresh and redesigned website with video and Instagram integration showcase KSS’s unique process and thinking.
5. Optimize Image Titles and Alt Tags
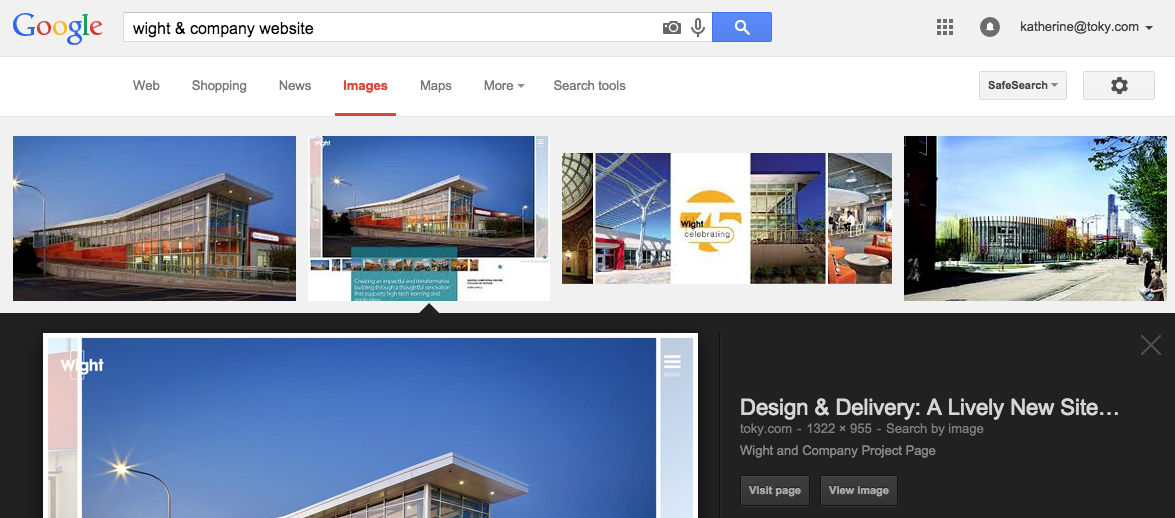
Unlike many other B2B industries, architecture portfolios are typically packed with big, beautiful images — and if you’re publishing these images online, they might as well be optimized for image search. Search engines read the text-based data attached to the image, so you’ll want to ensure that your image text is descriptive and keyword-inclusive.

According to Search Engine Journal (SEJ), Google mainly focuses on alt text when trying to understand what an image is about. Some browsers show either the alt text or image title when you hover over an image. That being said, image alt text and titles should be optimized for both humans and search engines. As SEJ recommends, “include your main keywords in both, but change them up” — in other words, don’t keyword stuff or use the same text for both image title and alt text.
Example Image Title: KSS Architects Responsive Website
Example Image Alt Text: Mobile and Tablet View KSS Architects Site
6. Make URLs Simple and Contextual
Your URL should be as short and sweet as possible, and should also include relevant keywords. Keep your URLs free of computer-generated numbers and text that won’t make sense to a human (e.g., /project/32_35e??1d_fetrsd).
Example Project Page URL: https://toky.com/portfolio/christner-architects/