Next Generation Navigation: A Guide to Park Map Design
These days, navigation by phone is routine. In 2015, 65% of users reported using their smartphone to look up information about where they are going and/or how to get there.
There’s a quantified desire to use digital tools to not only navigate our day-to-day needs — work, the grocery store, and so on — but also for pleasure. As avid explorers of museums and public spaces, we’ve been discovering the ways that parks and cultural institutions can leverage interactive tools for navigation.
While the paper map may still be common and even expected when it comes to parks, a digital approach to wayfinding has the potential to boost appreciation for a public space. Through our work creating interactive maps for public parks, we’ve identified a few key strategies and features that make these tools both useful and fun.
Create a robust, custom design.
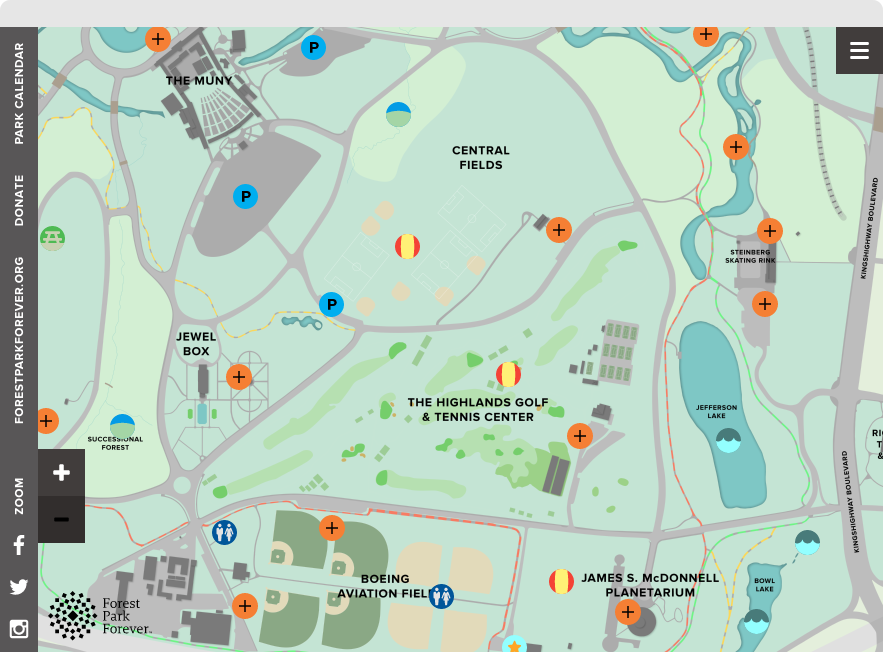
A satellite mapping application (i.e. Google Maps) might get you to the park, but it doesn’t know the extent of what there is to see. A custom design will appropriately highlight all of the features your visitors are looking for or may be interested in.

In creating a custom interactive map for Forest Park, we were able to ensure the look and feel would complement established branding. The sheer amount of notable locations in the park meant that custom design was a necessary component to make sure nothing was missed.
Ensure a quick and easy mobile experience for on-site use.
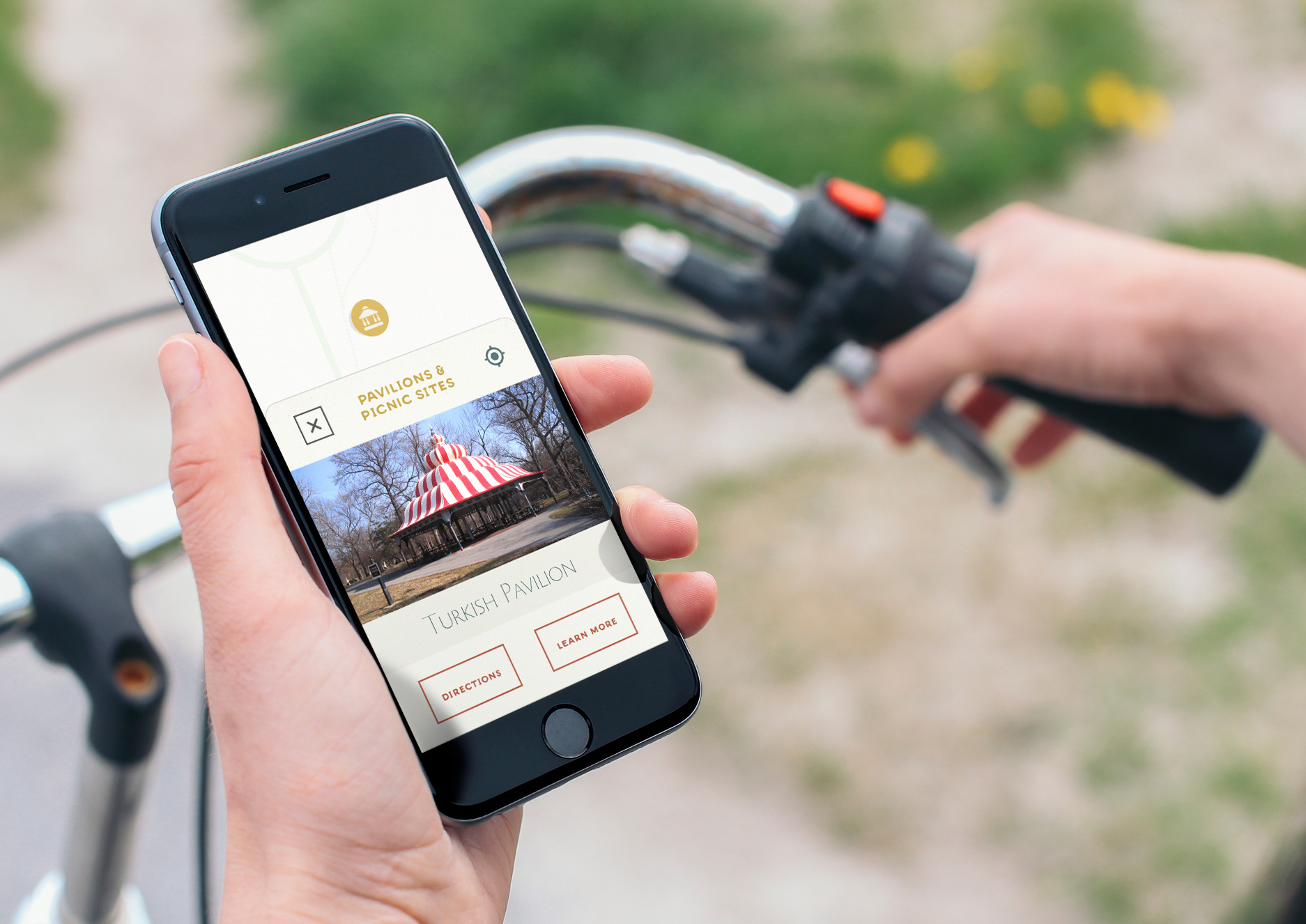
One of the most exciting parts of an interactive map is the user’s ability to open it up on a smartphone while actually inside the park. Geolocation can inspire visitors to seek out interesting plot points nearby. The map should work from both a desktop and mobile perspective, but by designing with a mobile-first mentality, users will be met with a gratifying in-park experience.

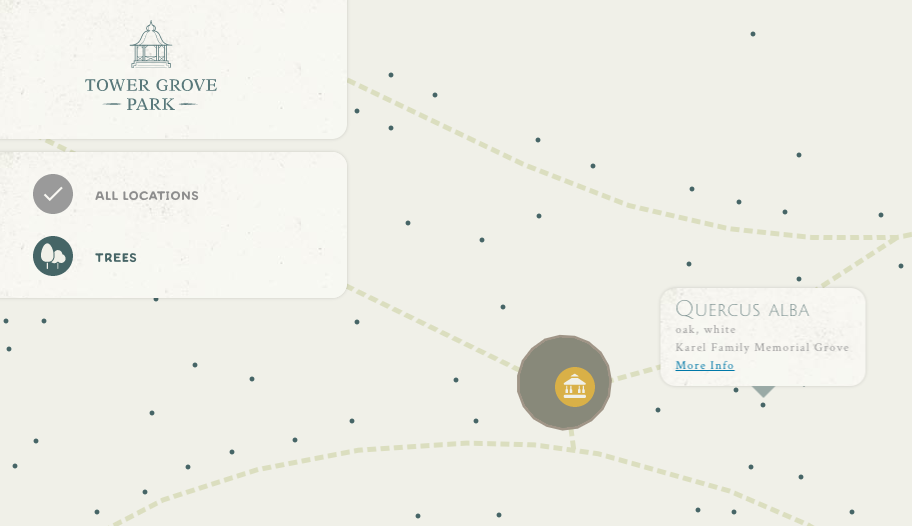
In designing Tower Grove Park’s interactive map, we hoped to create a tool that would be useful in real time. The map is easy to navigate on a small screen, eliminating excessive pinching and zooming by grouping nearby points together with the option to explore even further.
Allow users to navigate by category or interest.
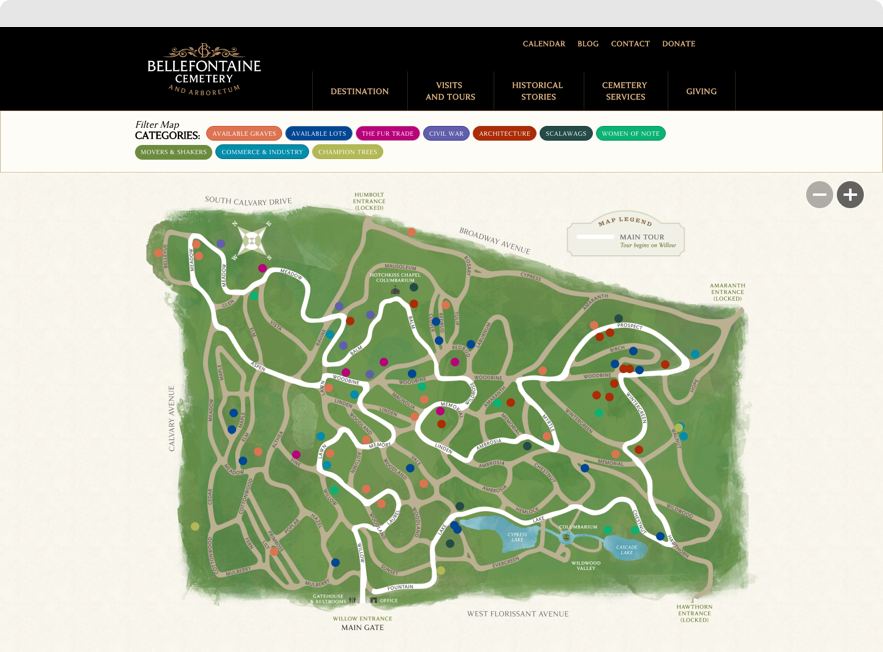
The most enriching park experience is tailored to exactly what you’d like to see. By allowing users to select certain types of landmarks, they can home in on the ones most interesting to them without needing to navigate through the clutter of plot points that aren’t.

Bellefontaine Cemetery offers visitors the opportunity to explore the stories of influential people — among them Adolphus Busch, famous beer baron, along with war heroes, public servants, and more — in the place where they’ve been laid to rest. By filtering plot points by time period or industry, visitors can build as diverse a self-guided tour as they’d like.
Establish clickable plot points that reveal supporting content.
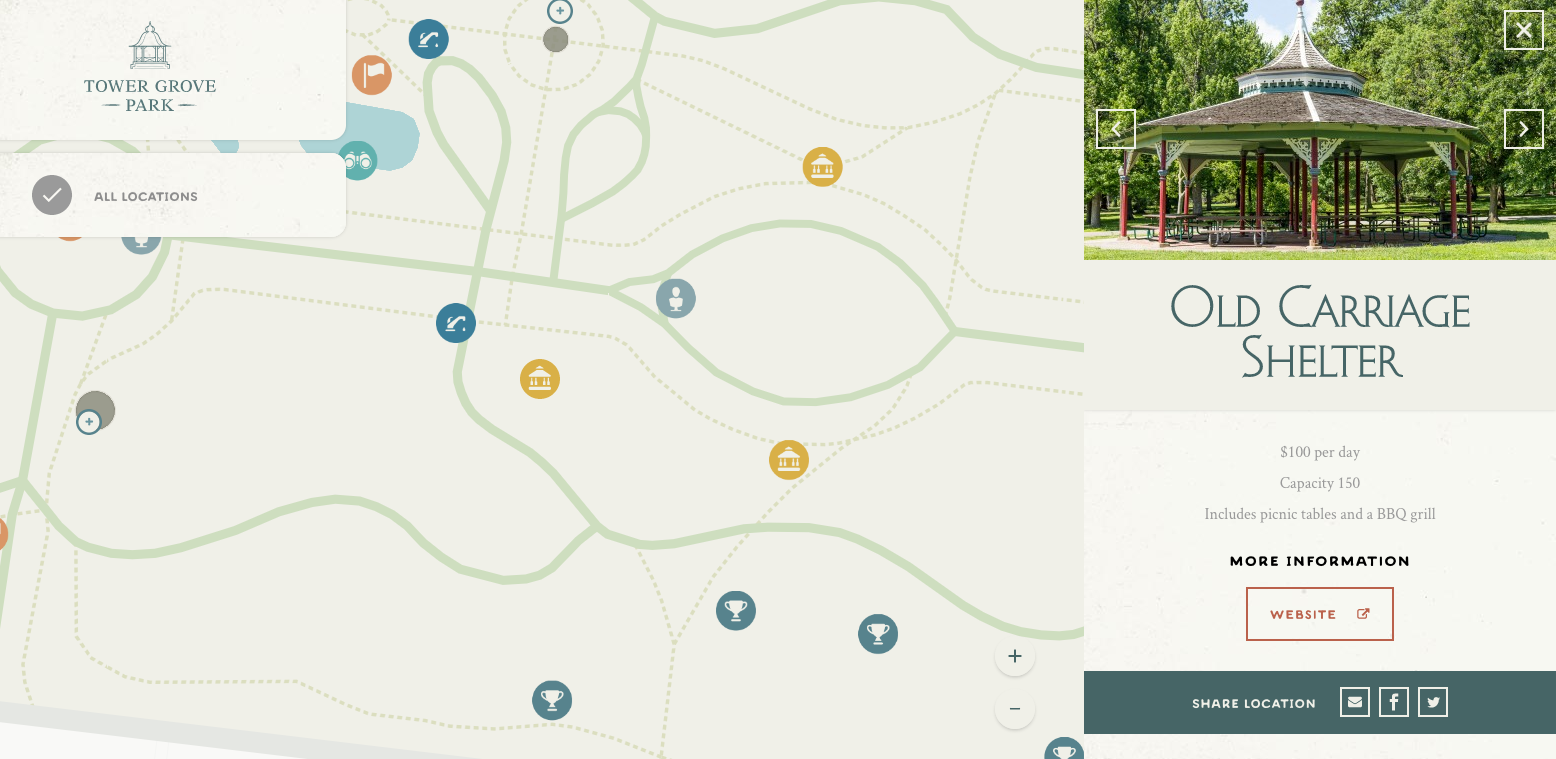
Important locations like pavilions, statues, and even sports fields may warrant important information regarding amenities, history, and scheduling. The added context allows for an even deeper connection with surroundings.

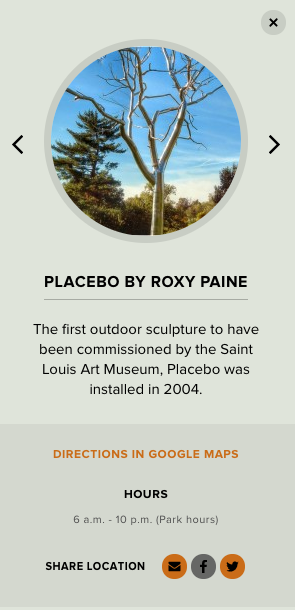
For Tower Grove Park’s interactive map, clicking on each plotted point pulls up a short snippet of information about the particular location, with the option to click to learn more.
Encourage users to share your content.
An interactive park map is a unique opportunity to connect a digital environment with the physical one. With geolocation, you can even encourage visitors to share your content and their own thoughts on their exact location within the park.

With the Forest Park interactive map, users have the ability to pull up additional information about numerous monuments and landmarks. They then have the option to easily share via Facebook, Twitter, or email the content that is associated with their location.
Take advantage of unique content opportunities.
A content-rich experience will keep a user engaged longer. Highly detailed content presented in an unexpected yet user-friendly way is likely to surprise and delight.

With a publicly available database as our primary resource, we plotted every single tree in Tower Grove Park — no small feat. Visitors can look up the genus and species of any of the 7,000 trees on the grounds, encouraging appreciation for the park’s biodiversity.
By incorporating some key features into your interactive park map, you’ll inspire delighted participation from visitors as well as encourage repeat visits.